KÃĐpeffekt
A Sokoldal wiki wikibÅl
| (29 kÃķzbeesÅ vÃĄltozat nincs mutatva) | |||
| 1. sor: | 1. sor: | ||
| - | + | KÃĐszÃthetÞnk a honlapunkra kÃĐpeffektet, ami annyit jelent, hogy a honlapunkon elhelyezÞnk egy kÃĐpet <br> | |
| - | + | ÃĐs ha a lÃĄtogatÃģ a kÃĐp felÃĐ viszi az egeret, akkor a kÃĐp egy mÃĄsik kÃĐpre vÃĄlt, majd ha Újra elvisszÞk<br> | |
| + | a kÃĐprÅl az egeret, akkor ismÃĐt egy mÃĄsik kÃĐpre vÃĄlthat. | ||
| + | pl:vidd az egeret a kÃĐpre, majd vidd el onnan.<br> | ||
| + | <html> | ||
| + | <img src="http://wiki.sokoldal.jacago.com/images/0/0f/Kepeffekt1.jpg" onmouseover="this.src='http://wiki.sokoldal.jacago.com/images/0/0f/Kepeffekt1.jpg';" onmouseout="this.src='http://wiki.sokoldal.jacago.com/images/e/e3/Kepeffekt2.jpg';" border="0" alt="segitseg" align="both" /> | ||
| + | </html> | ||
| + | |||
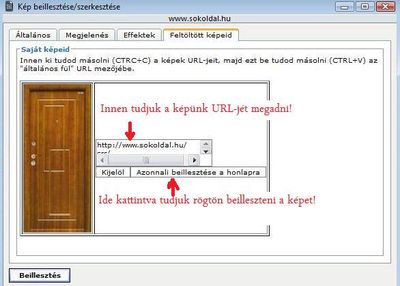
| + | Ezt Úgy tudjuk elkÃĐszÃteni, hogy a szerkesztÅben a [[KÃĐp:Kepfeltoltes.gif]] jelre kattintunk (kÃĐp beillesztÃĐse/szerkesztÃĐse), <br> | ||
| + | majd a feltÃķltÃķtt kÃĐpeink kÃķzÞl vÃĄlasszunk ki egy kÃĐpet, ezt illesszÞk a honlapra.<br> | ||
| + | |||
| + | [[KÃĐp:Kepeffekt3.jpg]] | ||
| + | |||
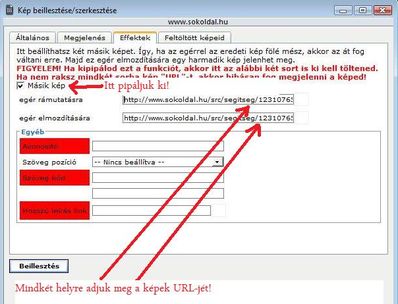
| + | Ha ez megvan, a szerkesztÅben kattintsunk a most elhelyezett kÃĐpre, utÃĄna pedig a [[KÃĐp:Kepfeltoltes.gif]] jelre, <br> | ||
| + | itt menjÞnk az effektek fÞlre. PipÃĄljuk ki a kis nÃĐgyzetet, ami mellett a mÃĄsik kÃĐp felirat van,<br> | ||
| + | majd adjuk meg annak a kÃĐpnek az URL-jÃĐt, amit az egÃĐr rÃĄmutatÃĄsra ÃĐs egÃĐr elmozdÃtÃĄsÃĄra szeretnÃĐnk <br> | ||
| + | megjelenÃteni, vÃĐgezetÞl a beillesztÃĐs gombra kattintsunk. | ||
| + | |||
| + | [[KÃĐp:Kepeffektek.jpg]] | ||
------- | ------- | ||
| 10. sor: | 27. sor: | ||
*[[KÃĐpek feltÃķltÃĐse/tÃķrlÃĐse]]<br> | *[[KÃĐpek feltÃķltÃĐse/tÃķrlÃĐse]]<br> | ||
*[[KÃĐpbeillesztÃĐs]]'''<br> | *[[KÃĐpbeillesztÃĐs]]'''<br> | ||
| + | *[[HÃĄttÃĐrkÃĐp kÃĐszÃtÃĐs]]'''<br> | ||
*[[KÃĐpeffekt]]<br> | *[[KÃĐpeffekt]]<br> | ||
*[[KÃĐpgalÃĐria kÃĐszÃtÃĐs]]<br> | *[[KÃĐpgalÃĐria kÃĐszÃtÃĐs]]<br> | ||
A lap jelenlegi, 2010. februÃĄr 20., 10:19-kori vÃĄltozata
KÃĐszÃthetÞnk a honlapunkra kÃĐpeffektet, ami annyit jelent, hogy a honlapunkon elhelyezÞnk egy kÃĐpet
ÃĐs ha a lÃĄtogatÃģ a kÃĐp felÃĐ viszi az egeret, akkor a kÃĐp egy mÃĄsik kÃĐpre vÃĄlt, majd ha Újra elvisszÞk
a kÃĐprÅl az egeret, akkor ismÃĐt egy mÃĄsik kÃĐpre vÃĄlthat.
pl:vidd az egeret a kÃĐpre, majd vidd el onnan.

Ezt Úgy tudjuk elkÃĐszÃteni, hogy a szerkesztÅben a ![]() jelre kattintunk (kÃĐp beillesztÃĐse/szerkesztÃĐse),
jelre kattintunk (kÃĐp beillesztÃĐse/szerkesztÃĐse),
majd a feltÃķltÃķtt kÃĐpeink kÃķzÞl vÃĄlasszunk ki egy kÃĐpet, ezt illesszÞk a honlapra.
Ha ez megvan, a szerkesztÅben kattintsunk a most elhelyezett kÃĐpre, utÃĄna pedig a ![]() jelre,
jelre,
itt menjÞnk az effektek fÞlre. PipÃĄljuk ki a kis nÃĐgyzetet, ami mellett a mÃĄsik kÃĐp felirat van,
majd adjuk meg annak a kÃĐpnek az URL-jÃĐt, amit az egÃĐr rÃĄmutatÃĄsra ÃĐs egÃĐr elmozdÃtÃĄsÃĄra szeretnÃĐnk
megjelenÃteni, vÃĐgezetÞl a beillesztÃĐs gombra kattintsunk.
KapcsolÃģdÃģ tÃĐmÃĄk: